“Chef at Home“ website helps to find right recipe tutorials quickly and easily.
How often have you tried to find a recipe that is suitable right now? Not tomorrow or a few days later when you have all needed ingredients, but today.
The goal is to create of a a website that allows to find suitable recipes without spending too much time for searching.
My role as a UX designer is to design website from conception to delivery and conduct the researches appropriate to a specific project stage.
Design Thinking Process is being used as a framework.
Challenges and constraints I met during this project:
the current era is a time of an excess information in which you can drown without finding the right one
people want to find the information they need quickly and accurately
there are usually not many groceries at home.
The target audience of the site is busy people who value their time and cook themselves regularly or occasionally.
These people may have different food preferences and diet themselves.
To understand user needs better and how users feel and think a foundational research has been conducted. In particular, interviews and surveys have been performed.
Persona has been created based on the research results.
Corresponding User Story and Problem Statement also helped during the definition phase:
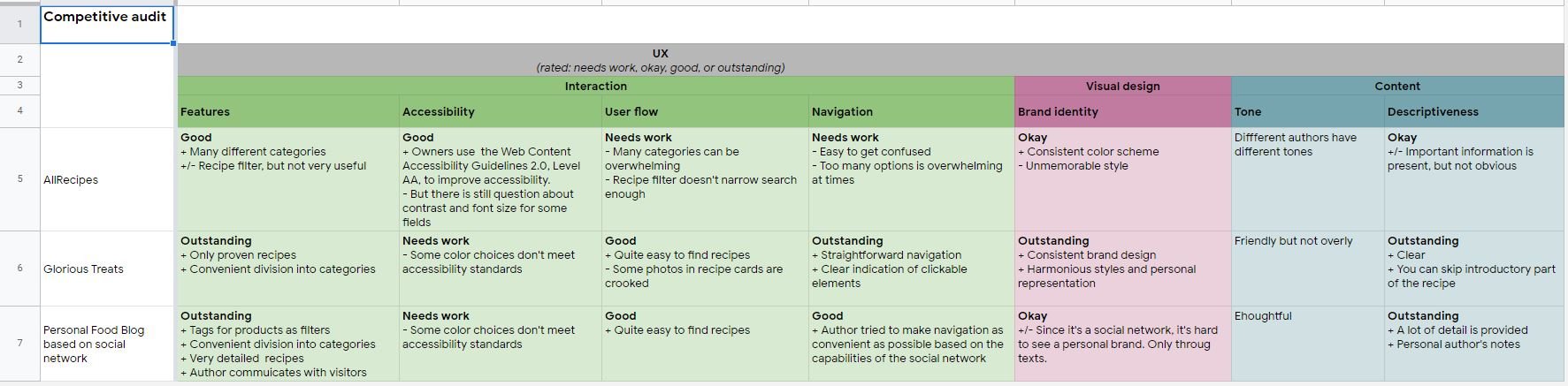
To understand better difficulties users may meet when looking for recipes, a competitive audit has been conducted. Also, the audit helped to find out weaknesses and strengths of some competitors.
Take a closer look at this audit.
I usually draw at least 5 paper wireframes for initial design concepts of each screen, then combine parts, and try to make the best variant.
The digital wireframes have been created based on the sketches:
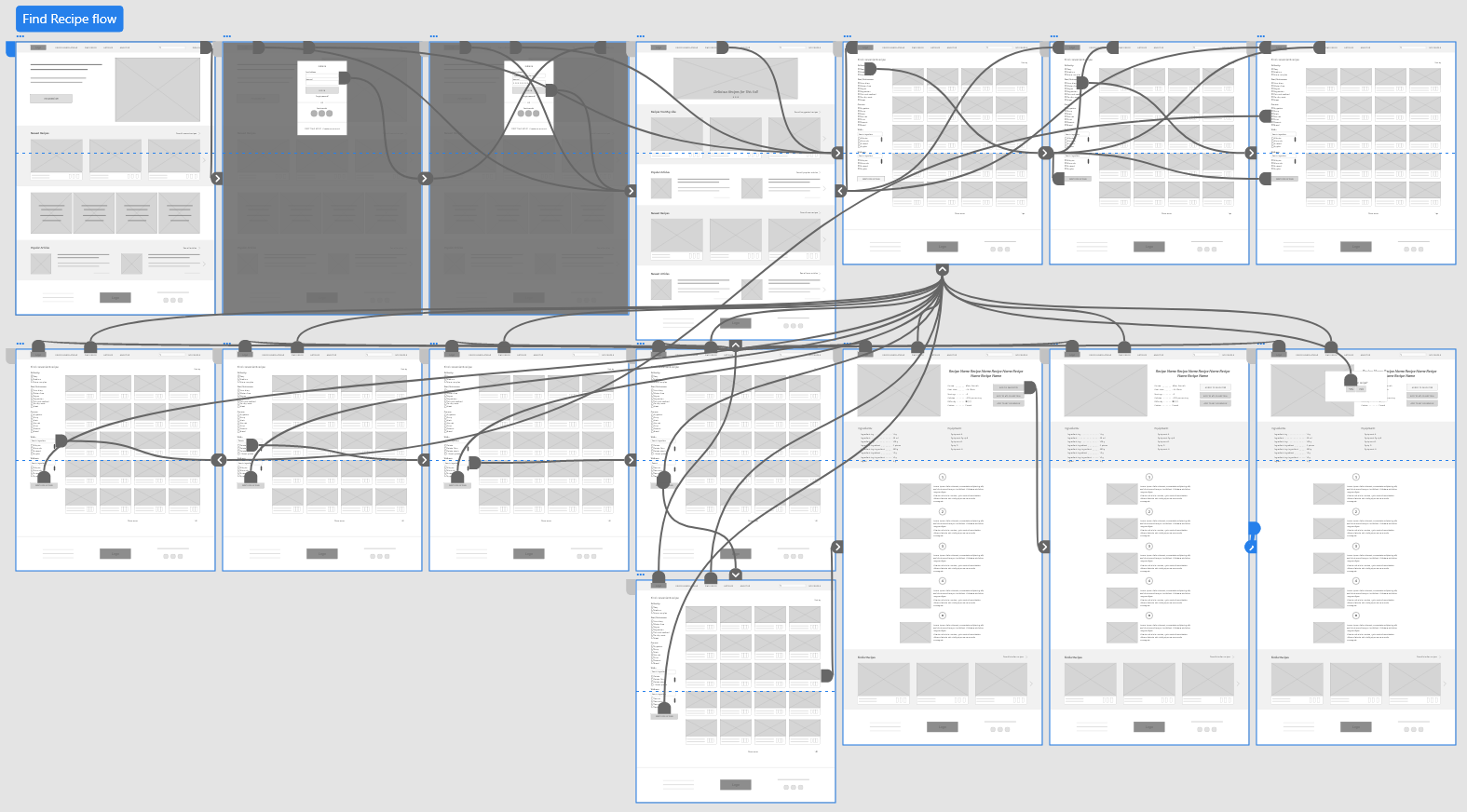
The low-fidelity prototype of the “Find Recipe“ flow based on the wireframes. Try this lo-fi prototype.
Findings I got after conducting usability study allowed to improve the recipe search flow. For example, the “Find recipe” button was changed to the “Recipe Filter” button.
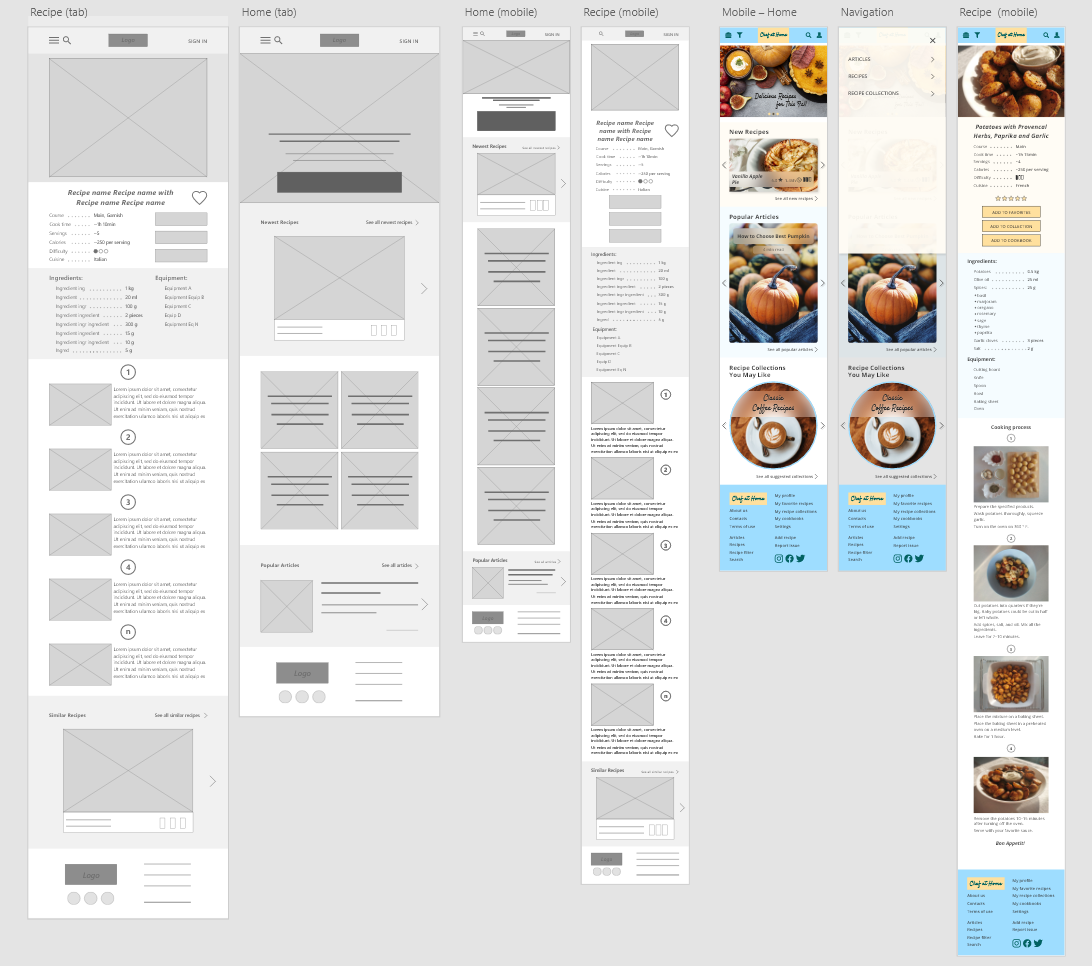
The mockups have been created based on the wireframes and findings. The high-fidelity prototype has been created based on the mockups:
The igh-fidelity prototype of the “Find Recipe“ flow based on the polished mockups. Try this hi-fi prototype.
Since the percent of mobile usage on the web increases constantly, the necessity to create responsive version of the website for a smaller screen version is obvious.
Wireframes and mockups for some devices with smaller screens.
What I have learned so far:
Similar constrains (e.g. lack of time) appear in the first project and in the current one. Many people don’t want to waste their time, they want to spend it consciously and effectively.
The amount of already existing analogous products may induce you to give up and/or may have impact on motivation. So, it’s important to be cautious and emotionally uninvolved when you conduct such researches as competitive audit.
Next steps:
To design the section “My Pages“ and its subsections. To create prototypes. To conduct usability studies.
To develop designs for smaller screen versions.