The project “Health Helper” is about Social Good.
Health is one the most important things in life. When you are sick, you feel overwhelmed and worried about your health. People want to get well as fast as possible.
The goal of the project is to help people in their struggle by developing an app that helps people do health-related activities on time.
My role as a UX designer is to design an app for Health Helper from conception to delivery, and design a corresponding responsive website.
Design Thinking Process is being used as a framework.
The target users are temporarily or chronically ill people, and those who maintain their health regularly. The app is quite simple, and it doesn’t require a constant connection to the Internet, so it might be useful for the Next Billion Users too.
The corresponding website helps to find information about medications, first aid, and useful organizations in a region.
Challenges and constraints I’ve met during this project:
people have very different approaches to treatment in different parts of the world
same medicines have different names, and a person may not know the main component
quite many (especially from the NBU) people have simple smartphones and unstable Internet connection.
To understand users’ needs better as well as how they feel and think, a foundational research has been performed. In particular, interviews and a competitive audit have been conducted.
Personas have been created based on results of the interviews and reviews about competitors product:
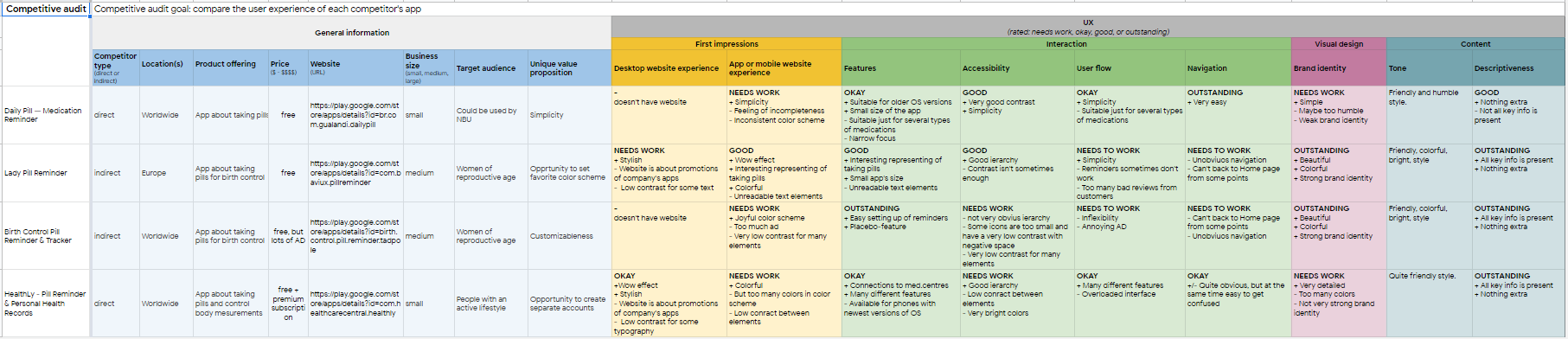
Pivot table of the competitive audit. Take a closer look.
The competitive audit lets us now the competitors’ strengths and weaknesses.
Corresponding User Stories and Problem Statements also helped during our definition phase:
For initial design concepts I usually draw at least 5 paper wireframes for each screen, then combine parts and try to make the best variant.
I had drawn sketches for different screens, they it helped me to make a decision about type of navigation.
One of the most challenging parts for me was ideation about representing a reminders schedule. I got an insight after I remembered about a diary/daily planner.
Example of paper wireframes (creating representation of a reminders schedule)
Transfer to digital version.
Low-fidelity prototype of “Creating New Schedule” flow based on the wireframes. Try this lo-fi prototype.
Then we conducted an unmoderated usability study with 5 participants (of different: ages, social status, health conditions) using the ready lo-fi prototype. The responses were charted and analyzed.
Finding #1
Maintaining health is not only about medications and procedures during an illness, but it’s sometimes routine actions that also need reminders.
Finding #2
Users need an opportunity to save measurements (like blood pressure, sugar, etc.) and opportunity to get the data in a convenient form.
Finding #3
Some users need more obvious way to add several reminders for the same period.
Then the process of mockups creation was started based on the wireframes and findings of the usability study. The high-fidelity prototype for the “Editing Existing Schedule” flow was created based on the mockups. We decided to develop this flow, because it was unobvious according to one of the findings and included the similar part of the “Created Schedule” flow.
High-fidelity prototype for “Editing Existing Schedule” flow based on polished mockups. Try this hi-fi prototype.
How else can this undertaking help people in matters related to health?
What the corresponding website can suggest to the users?
Google Trends show that the most popular requests about health for the last year include searching for:
general information about health care
different kinds of medical institutions (like centers, clinics, departments)
primary health care — a request that left leaders positions in 2020, but became one of the leaders again in 2021
The Information Architecture has been created based on the results and challenges described at the beginning :
the section “Medication Usage“ will be dedicated to peculiarities of taking medications (like medication package insert).
It has been included as a consequence of the challenges and constrains described above (it allows not to use large database about medications in the app)
the section “First Aid“ had to be included because of the new trend described a little above.
the section “Useful Links“ will provide useful addresses based on users locations (e.g. from global as WHO to local hospitals).
Searching trends confirm the necessity of this section. It’s also convenient when such information is in one place.
At this stage, 3 responsive versions of the website home page were created. Since the structure of the site is simple and does not include many sections, a hub is used for navigation.
What I’ve learned through the design process:
Each step of the design process is very important and no one of them can be skipped.
I have been convinced how important the participation of users is. Participants can give unexpected, but very important insights.
People are very different (trite, but true).
Next steps:
To design features of notifications.
To design other sections of the app and conduct usability studies.
To design each section of the website for one device, then adapt designs for other sizes devices.